STEP4:プラグインを利用したカスタマイズ例
*正しい設定方法はMinimal WP公式サイトをご確認ください!
ーーーーーーーーーーーーー
STEP4は、プラグインを利用したカスタマイズ例を紹介します。
デモサイトにあるような「お問い合わせフォーム」を設置したり、
「ソーシャル共有ボタン」を設置したり、ウィジェット機能を使いやすくしたり、
と言ったことが簡単に出来ます。
ダッシュボード>プラグイン>新規追加>検索>いますぐインストール
プラグインは上記の手順で追加出来ます。
プラグイン名で検索してインストールするだけです。
インストールできたら「プラグインを有効化」して使えるようにしておきます。
<目次>
- お問い合わせフォームを設置する方法
- ソーシャルボタンを設置する方法
- サムネイル画像を自動で作成する方法
- ウィジェットの機能を拡張する(最近の投稿にサムネイルを表示・カテゴリーの並び順を変更・特定のカテゴリ/デバイスのみ表示or非表示を選択など)
- 投稿ページで別レイアウト(ワンカラム等)を選択できるようにする方法
- その他便利なプラグインの紹介
1) お問い合わせフォームを設置する方法(Contact Form 7)
デモサイトのContatのページを開くと、
おなじみの「お問い合わせフォーム」が設置してあります。
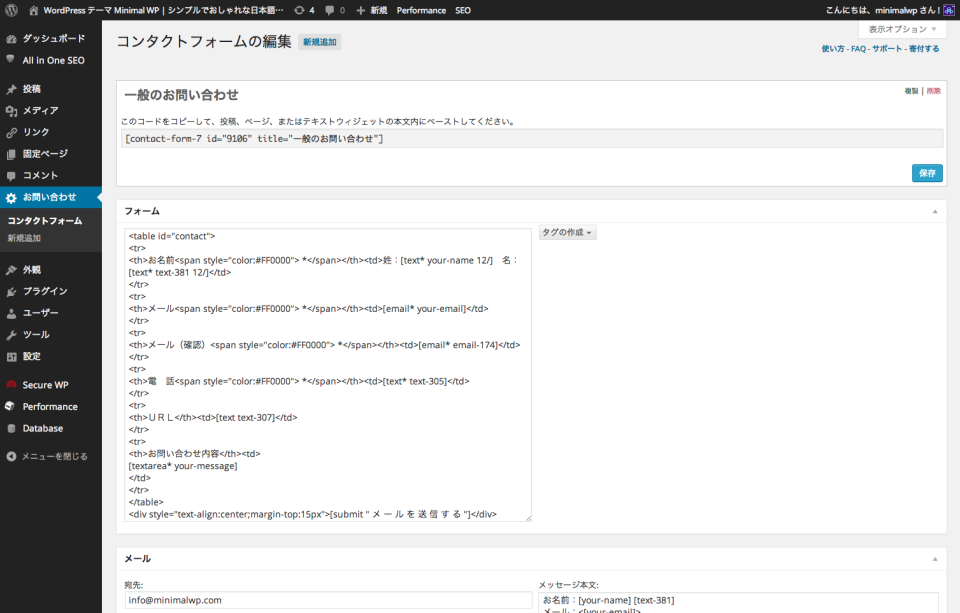
これは「Contact Form 7」というプラグインを利用すれば簡単に設置できます。
ダッシュボード>お問い合わせ>新規追加
プラグインを有効化すると設定画面が現れます。
左サイドメニューの「お問い合わせ」から「新規追加」でフォームを作成します。
お問い合わせフォームを作成したら、上部に表示されているショートコード
([contact-form-7 id=”” title=”お問い合わせ”]みたいなやつ)をコピーして、
固定ページで作成したContactページの本文に貼付けるだけで完成です。
*Contact Form 7は日本語ヘルプが充実しているので、参考にしてください。
2) ソーシャルボタンを設置する方法(WP Social Bookmarking Light・AddToAny Share Buttons)
ソーシャル共有ボタンは「WP Social Bookmarking Light」が便利です。
ウィジェットでフォローボタンも使える「AddToAny Share Buttons」も便利です。
お好きなやつを試してみてください。
ダッシュボード>設定>WP Social Bookmarking Light
プラグインを有効化すると設定画面が現れます。
好きなソーシャルサービスを選んで追加したり順番を変えたりするだけです。
また、デザインに合わせてCSSで余白等も調整できます。
参考リンク:
WP Social Bookmarking Light 使い方 – Google 検索
AddToAny Share Buttons 使い方 – Google 検索
3) サムネイル画像を自動で作成する方法(Auto Post Thumbnail)
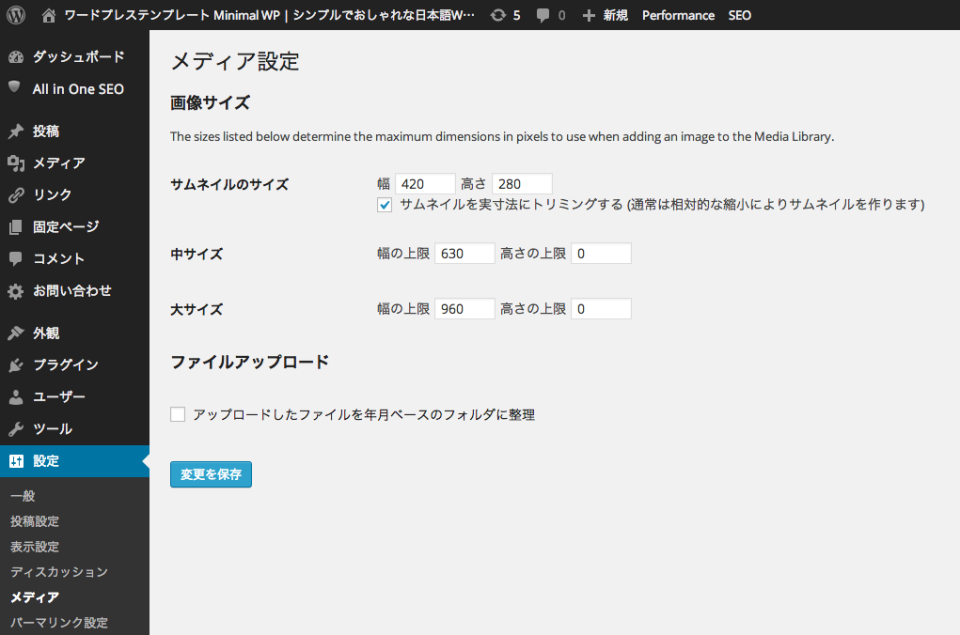
◎ダッシュボード>設定>メディア
- メディア設定で画像サイズの「サムネイルのサイズ」を、各テーマの詳細ページに記載されているサムネイル推奨サイズに設定
- 「サムネイルを実寸法にトリミングする」にチェックを入れる
- プラグイン「Auto Post Thumbnail」を有効化
これで本文内の最初の画像を使って自動でサムネイルが作成されます。
この場合、本文最初に使う画像サイズ(縦横比率)を毎回統一するのが、
レイアウトを綺麗に保つコツです。
*最新バージョン3.4.1はプラグイン自体に不具合があり正常動作しないので、
プラグイン公式ページから一つ前のバージョン3.3.3をダウンロードし、
FTPでサーバー(ドメイン/wp-content/plugins)にアップロードして使います。
参考リンク:Auto Post Thumbnail 使い方 – Google 検索
また、一般的によく使われる、functions.phpにサイズを指定する方法もあります。
詳しくは以下のWP公式ドキュメントを参照してください。
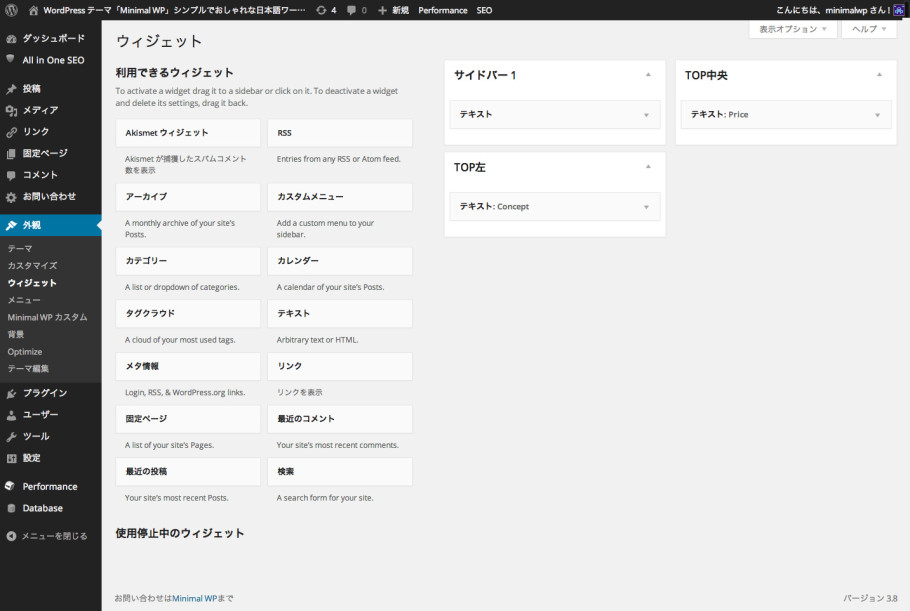
4) ウィジェットの機能を拡張する(最近の投稿にサムネイルを表示・カテゴリーの並び順を変更・特定のカテゴリ/デバイスのみ表示or非表示を選択など)

WordPress標準機能のウィジェットは基本的にカスタマイズが出来ません。
そこでプラグインを活用する事で、機能が強化されものすごく便利になります。
以下はオススメのウィジェット拡張プラグインです。
Recent Posts Widget Extended
「最近の投稿」ウィジェットにサムネイル画像を表示させることができます。
また表示させるカテゴリーも任意に選択が可能です。
特定のタグが付いた記事だけ一覧にするなども簡単にできます。
Widget Options(ウィジェット設定)
特定のカテゴリーの記事の時だけ表示させるor表示させない、
特定のページだけ表示させるor表示させない、
PC/モバイル/タブレットで表示を振り分ける、
などなど、条件分岐関数を使わなくても簡単にできるようになります。
Q2W3 Fixed Widget
画面をスクロールしてもサイドバーのウィジェットが固定されて、
常に表示するようにできます。
Category Order and Taxonomy Terms Order
「カテゴリー」ウィジェットのリスト表示を任意の順番に並べ替えることができます。
ウィジェットを便利にするプラグインはたくさんありますので、Googleで検索してみてください。
参考リンク:ウィジェット プラグイン – Google 検索
5) 投稿ページで別レイアウト(ワンカラム等)を選択できるようにする方法(Custom Post Template)
*ver20171002以降(かつWordPresss4.7以上の場合)は、
プラグインを使わなくても固定ページと同様の手順で、
投稿ページでも「投稿の属性」プルダウンからレイアウト変更できます。
参考記事:プラグインなしで投稿ごとにレイアウトテンプレートを変更/選択する方法
ー
プラグインの「Custom Post Template」を有効にすると、
投稿ページでも記事ごとに別レイアウトテンプレートを選択できます。
プラグインを有効化した後、投稿記事画面の右カラムの「Post Template」から、
プルダウンでお好みのレイアウトを選んで投稿すればOKです。
*テーマによって、あらかじめ「ワンカラム」や「イメージヘッダー付き」等、
Minimal WP製の別レイアウトが用意されている場合があります。
プラグインを有効化した後、管理画面でご確認ください(またはデモサイト参照)。
もちろん自作したテンプレートを読み込ませて選択することも出来ます。
6) その他、便利なプラグインあれこれの紹介
他にも色々な便利なプラグインがあります。
カスタマイズの幅がぐぐっと広がるプラグインをいくつか厳選しました。
参考にどうぞ。
| ◎必須 | |
|---|---|
| WP Multibyte Patch | 日本語の不具合を直すやつ。必ず入れましょう! |
| ◎機能追加 | |
| WP Social Bookmarking Light AddToAny Share Buttons |
ソーシャルボタンを設置 |
| Contact Form 7 | メールフォームを設置 |
| Smart Slider 3 | スライドショー・コンテンツスライダーを設置 |
| ◎投稿機能を強化 | |
| Auto Post Thumbnail | アイキャッチ画像を本文内最初の画像から自動設定 |
| AddQuicktag | 投稿画面に定形文やHTMLタグのボタンを追加できる |
| WP Add Custom CSS | 投稿記事ごと・固定ページごとに個別のCSSを追加できる |
| Custom Post Template | 投稿記事でも複数のレイアウトが選択出来るようになる |
| ◎ウィジェットに機能追加 | |
| Category Order and Taxonomy Terms Order |
カテゴリーの並び順を自由に変えられる | Recent Posts Widget Extended | 最近の投稿ウィジェットで特定カテゴリを指定したり、 サムネイルを表示したり、CSSでカスタムできる |
| Widget Options | デバイスごとカテゴリーごとに表示をON/OFFにする等、 簡単にウィジェットの条件分岐ができる |
| Q2W3 Fixed Widget | サイドバーのウィジェットをスクロールに追従させる |
| ◎SEO対策・アクセスアップ | |
| All in One SEO Pack | SEO対策の定番。 Facebook OGPもTwitter CardもXMLサイトマップも設定可能 Google Analyticsの導入もトラッキングIDを入力するだけ |
| WordPress Popular Posts | 人気記事を表示 |
| Related Posts | 関連記事を表示 |
| Table of Contents Plus | 見出しから目次を自動に作成・表示 |
| Broken Link Checker | リンク切れを自動でチェック |
| ◎セキュリティー対策 | |
| SiteGuard WP Plugin | これ一つで様々なセキュリティー対策が可能 |
| Akismet | スパムコメントをブロック |
| Google Authenticator | ログインを二段階認証にする |
| ◎表示速度の高速化 | |
| WP Fastest Cache | ファイルをキャッシュして表示速度を高速化 (*サーバーによっては使用不可) |
| EWWW Image Optimizer | 画像を圧縮して表示速度を高速化 |
| ◎データベース管理 | |
| WP-DBManager | データベースを定期的に自動バックアップと最適化 |
Minimal WPのテーマは「WP Multibyte Patch」以外のプラグインは何も入れなくても基本的には使えます。あれこれ入れすぎると不具合の原因になるので、厳選して追加することをお勧めします。
その他、カスタマイズ・運営のヒント等は「よくある質問」やGoogle検索をご活用ください!
各プラグイン作者・各サービスの公式ヘルプ、またはGoogleで最新情報をチェックしてください!