STEP1:テーマの基本設定(テーマ導入・準備編)
*正しい設定方法はMinimal WP公式サイトで最新情報をご確認ください!
ーーーーーーーーーーーーーーー
STEP1は、一般的なWordPressテーマ共通の基本設定です。
テーマ導入の前にWordPress本体をご自分のサーバーに正しくインストールしてください。
<目次>
- テーマのインストール
- プラグインの設定
- 表示設定の確認
- カテゴリーの作成・投稿記事の作成
- 固定ページの作成
- 【備考】メディア設定の推奨画像サイズ設定
1) テーマのインストール
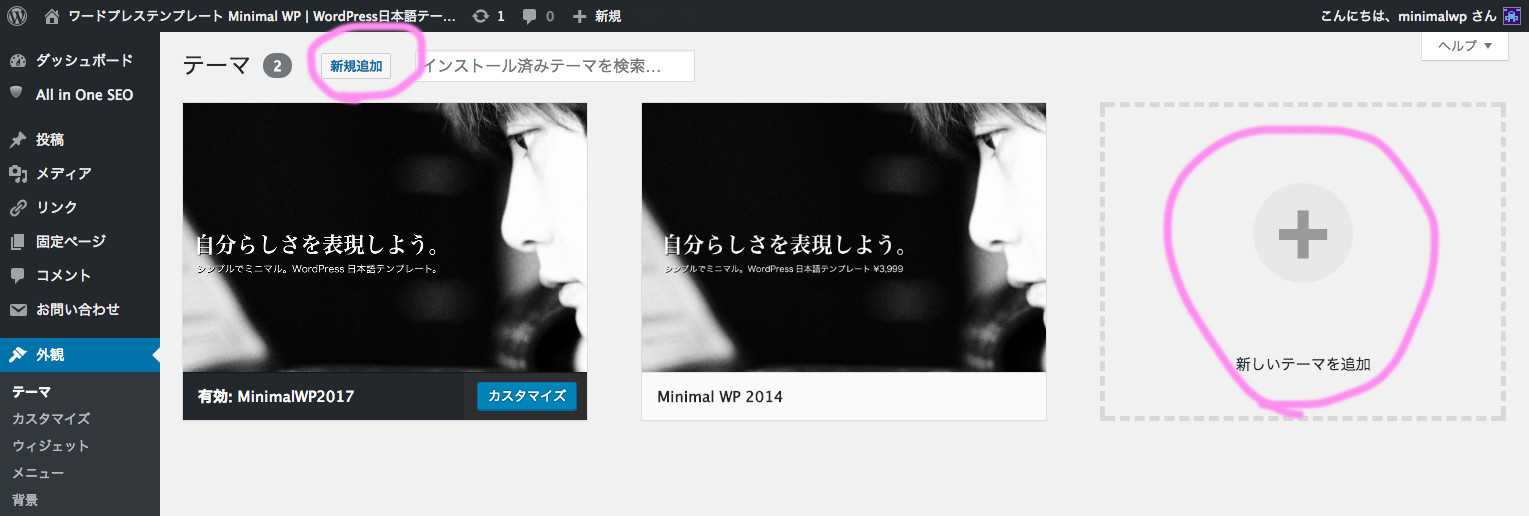
ダッシュボード > 外観 > テーマ > 新規追加 > テーマのアップロード

1)WordPressの管理画面(ダッシュボード)にログインし、
テーマの「新規追加」または「新しいテーマを追加」をクリック。

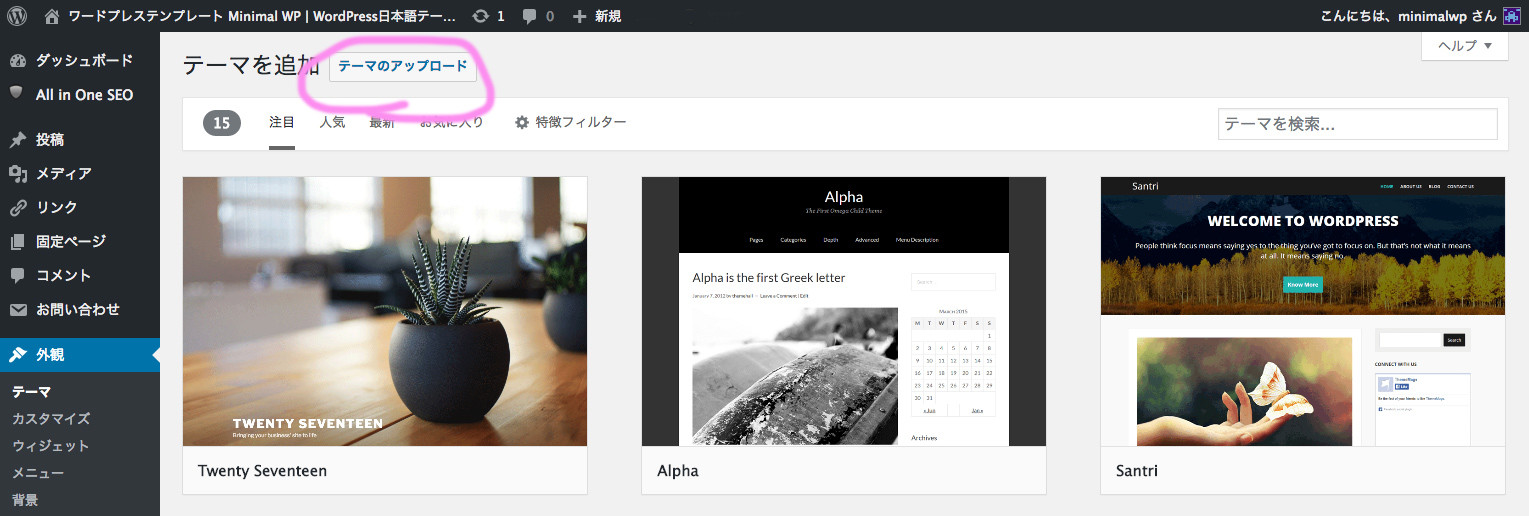
2)「テーマのアップロード」をクリックしてZIPファイルのアップロード画面を表示。

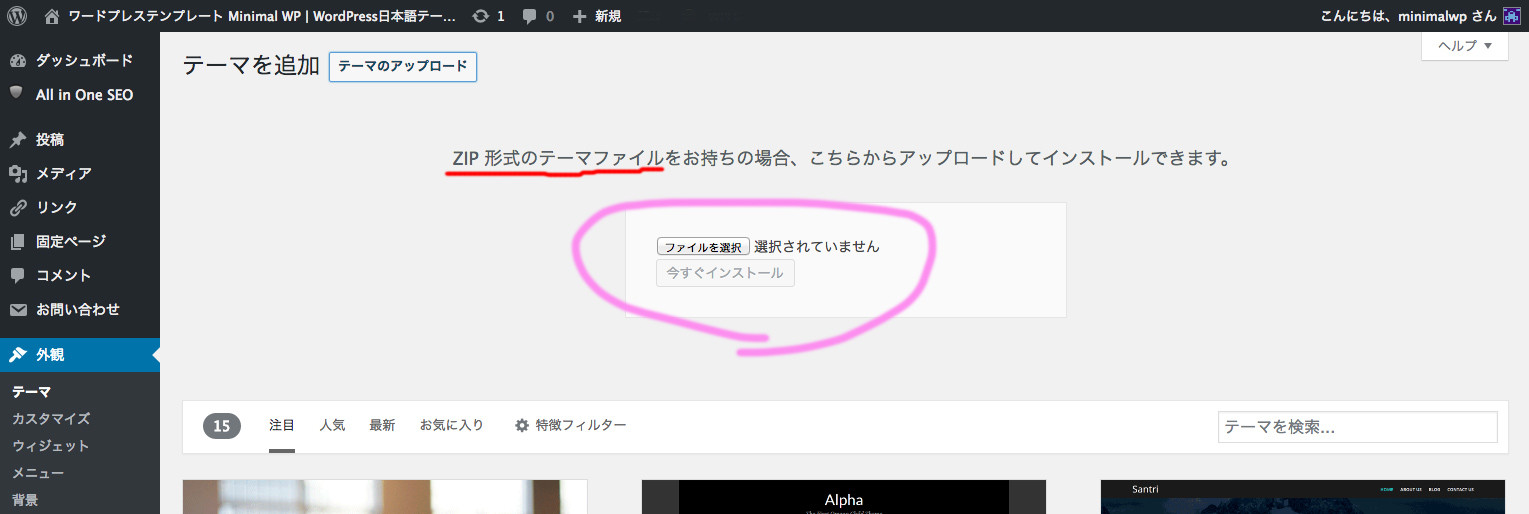
3)ダウンロード購入した「ZIP形式のテーマファイル(xxxx.zip)」を、
解凍せずにZIP形式ファイルのまま選択して、
今すぐインストールをボタンをクリックします。
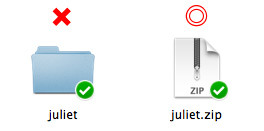
通常、お買い上げ後にダウンロードしたままの初期状態がZIPファイルです。

またはPCの設定で自動解凍になっている場合(特にMac+Safariの方)は、
圧縮ソフトでZIP形式に圧縮(Macの場合は右クリック⇒***を圧縮)してから、
アップロードしてください。解凍した状態ではテーマファイルが選択できません。

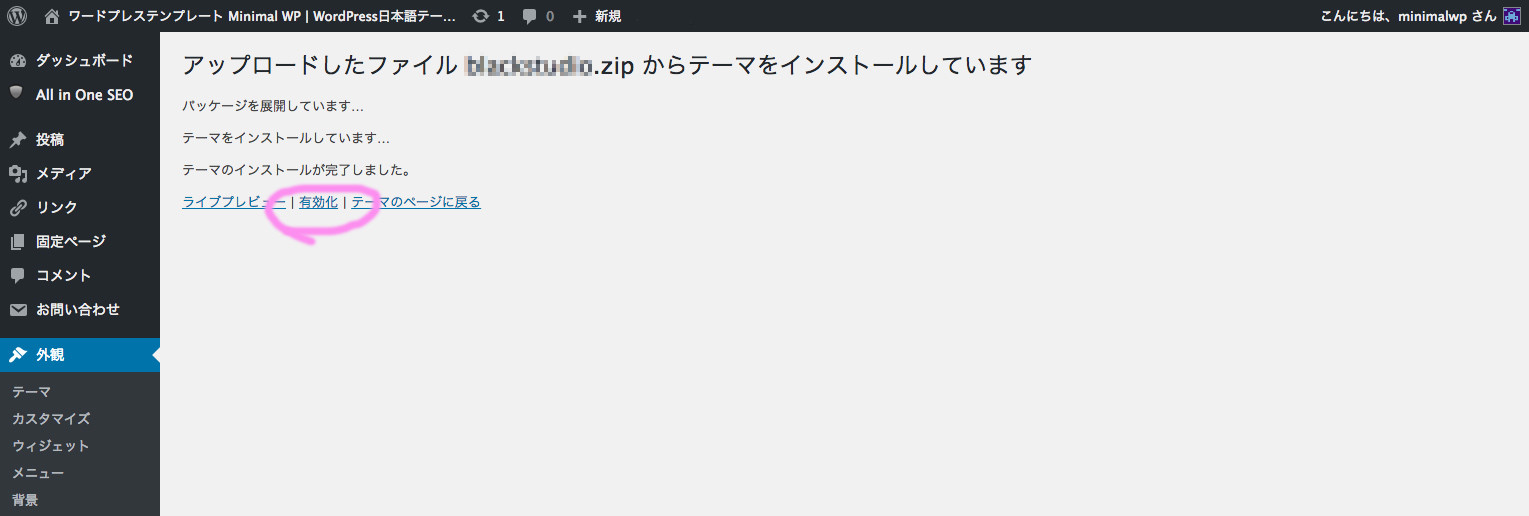
4)無事インストールが完了したら「有効化」します。
<解凍したフォルダをFTPでアップロードする方法もあります>
- FTPソフトを使ってWordPressをインストールしているサーバーに接続
- wp-content/themesディレクトリに、解凍したフォルダごとアップロード
- 管理画面のテーマ一覧に表示されるので、有効化
・WordPressって何ですか?サーバーは自分で用意するのですか? >
・テーマのインストールに失敗しました。インストールが出来ません >
・管理画面にテーマの新規インストールボタンがありません >
【Google検索】
・wordpress インストール – Google 検索
・WordPress テーマのインストール方法 – Google検索 >
・MacでZipファイルを自動解凍せずにダウンロードする方法 – Google 検索
2) プラグインの設定

ダッシュボード > プラグイン > 新規追加
まずは日本語の不具合を治す「WP Multibyte Patch」だけは必ず入れましょう!
Minimal WPのテーマはそれ以外は何も入れなくてもちゃんと動きます。
3) 表示設定の確認

ダッシュボード > 設定 > 表示設定
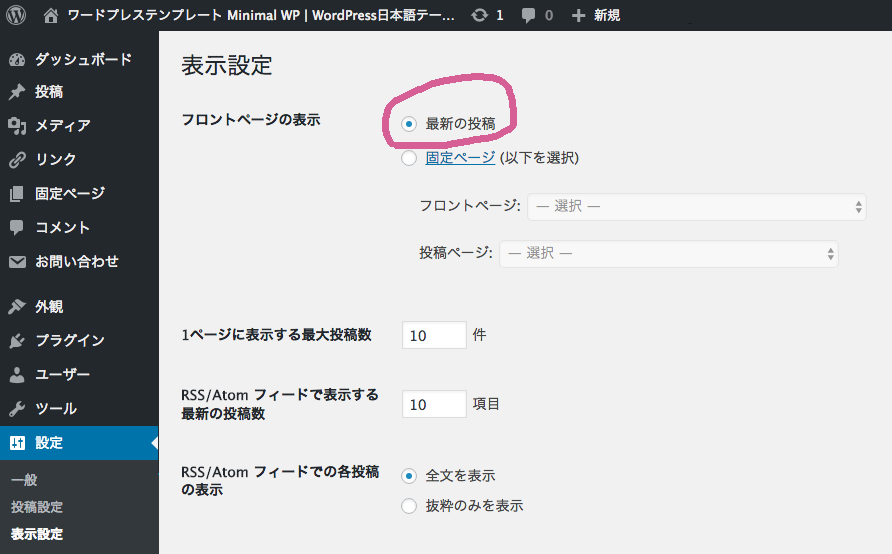
Minimal WPのテーマは、表示設定の「フロントページの表示」が、
『最新の投稿』が選択されている状態(通常これがWPデフォルト)で、
デモサイトと同様のデザイン・動作になります。
別テーマからの乗り換えなどで、「固定ページ」が選択されている場合は、
トップページが正しく表示されませんので、「最新の投稿」に変更してください。
4) カテゴリーの作成・投稿記事の作成

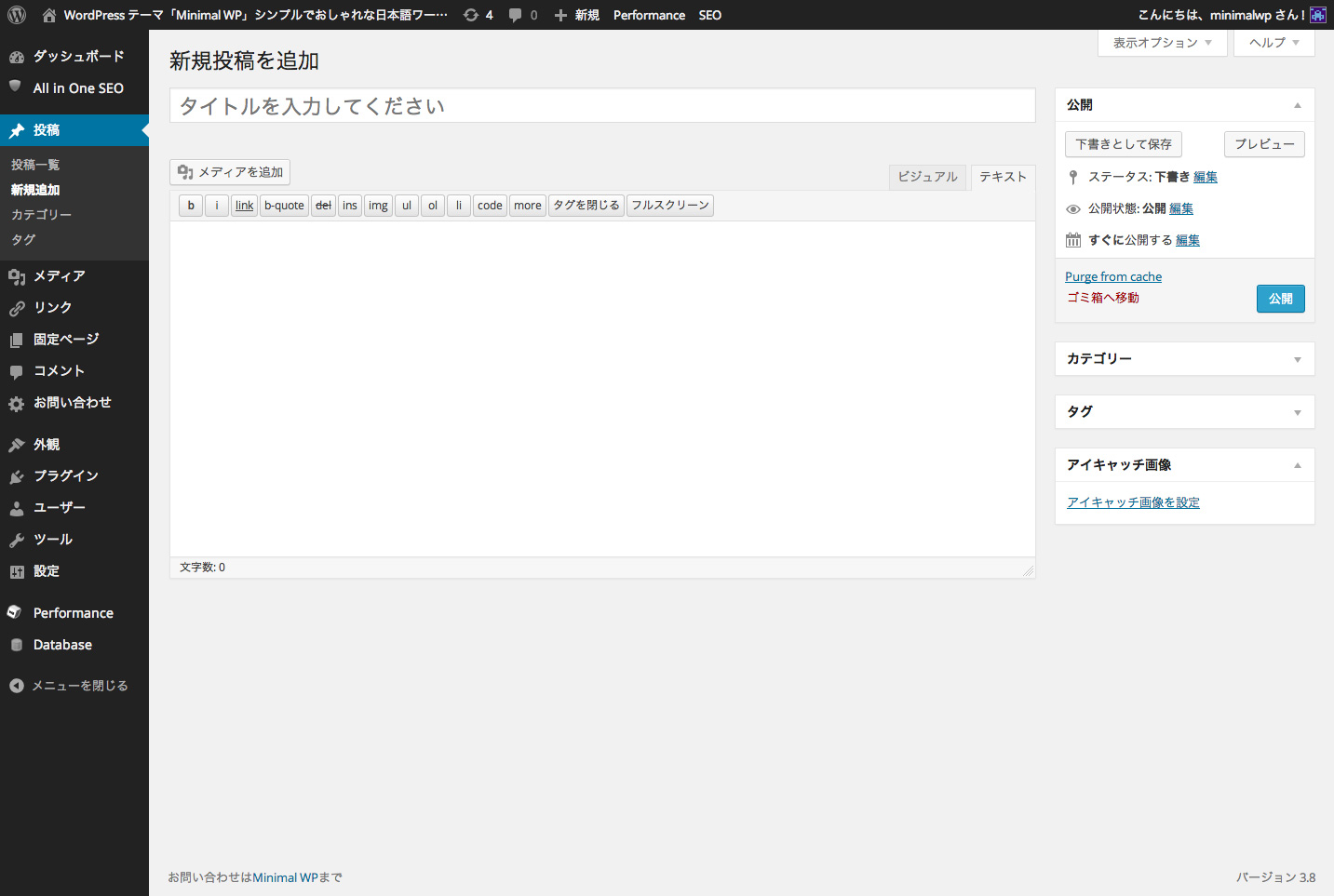
ダッシュボード>投稿>新規追加
通常のブログ記事やお知らせ記事のような、
時系列でどんどん追加・更新していくタイプの記事は「投稿」を使います。
- 新規投稿を追加からお好みの記事を書く
- 写真を載せたい場合は、「メディアを追加」をクリックして画像を挿入
- 右欄の「アイキャッチ画像」からサムネイル用の画像を指定
- お好みで右欄の「カテゴリー」を付ける
- 右欄の「公開」ボタンを押して記事を公開
<カテゴリーとは?>
カテゴリーを作成することで、記事ジャンルごとに一覧表示させる事ができます。
デモサイトのメニューにある「ブログ」や「ギャラリー」がカテゴリーの例です。
【ポイント】
新規サイトの場合は、まずは2〜3個テスト記事を公開しておきましょう。
後々の設定がやりやすくなると思います。
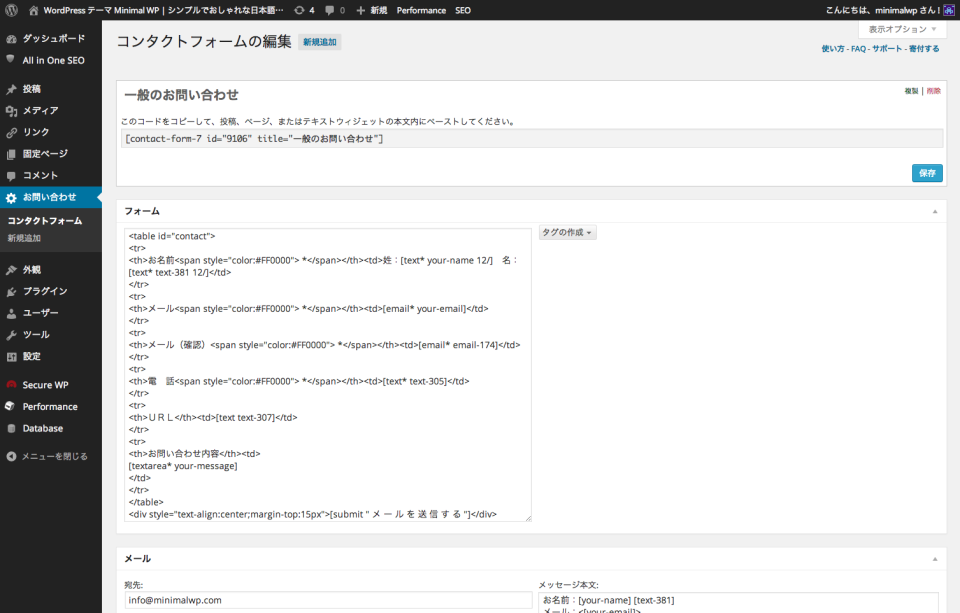
5) 固定ページの作成

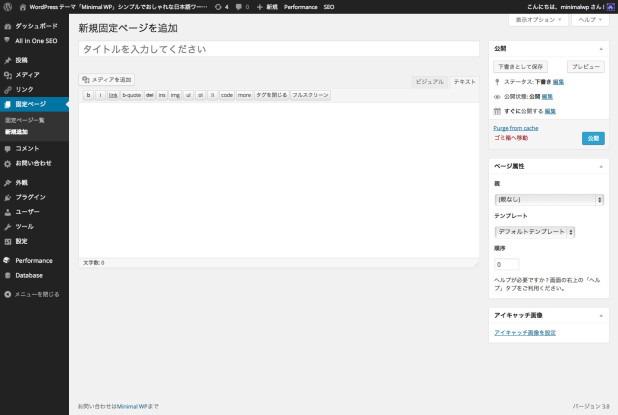
ダッシュボード > 固定ページ > 新規追加
プロフィールページやお問い合わせページなど、
一度公開したらその後あまり更新しないタイプの記事は「固定ページ」を使います。
新規追加から記事を書いて、右欄の「公開」ボタンを押して公開します。
また、投稿画面の右欄にあるページ属性の「テンプレート」から、
レイアウトデザイン(サイドバー有りor無しなど)が選択できます。
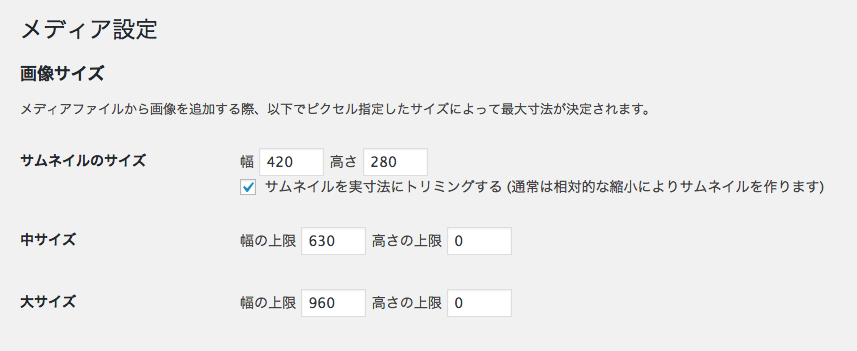
【備考】メディア設定の推奨画像サイズ設定

ダッシュボード > 設定 > メディア
メディア設定の「画像サイズ」は、
各テーマの詳細ページに記載されている「表示サイズ」に合わせておくと、
運営がとてもラクになります。
以上で「テーマ導入・準備編」は完了です。
万が一、ここでつまずいてしまった場合は、「WordPress公式の解説」をしっかり読んで基本操作を確認してください。または『WordPress 使い方』で検索すると、ほとんどのことが解決しますよ!











コメントを残す