STEP3:トップページの作成・ギャラリー画像の表示方法
*正しい設定方法はMinimal WP公式サイトをご確認ください!
ーーーーーーーーーーーーー
テーマの基本設定とオリジナルへの衣替えが済んだら、
ウィジェットを使ってトップページを作成したり、
トップのギャラリーエリアやギャラリーカテゴリーに画像を表示させてみましょう。
*テーマによって対応している項目が異なりますのでデモサイトを参考にどうぞ。
<目次>
1) トップページのテキストブロック(ウィジェットエリア)を表示する方法
2) トップページの見出し設定
3) トップページのギャラリーの画像表示方法(アイキャッチ画像の使い方)
1) トップページのテキストブロック(ウィジェットエリア)を表示する方法
デモサイトでトップページにテキストや新着記事を表示しているテーマがありますが、ここはウィジェットエリアですので、お好きな項目をドラッグ&ドロップで追加したり、順番を並べ替えたりが出来ます。
ダッシュボード>外観>ウィジェット
右側に並んでいるのがウィジェットが使える場所です。
左側に並んでいる項目の中から好きな項目を追加すればOKです。
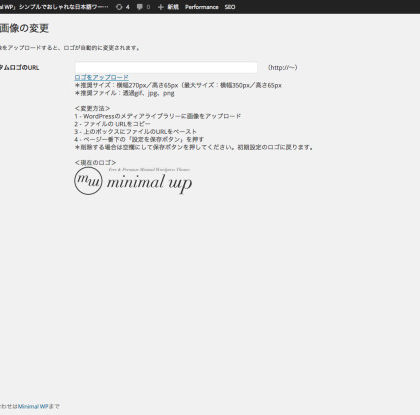
テキストウィジェットは通常のHTMLコードも記入出来ますので、
画像を表示させたり、リンクを付けたり、通常のHTMLと同様の使い方が出来ます。
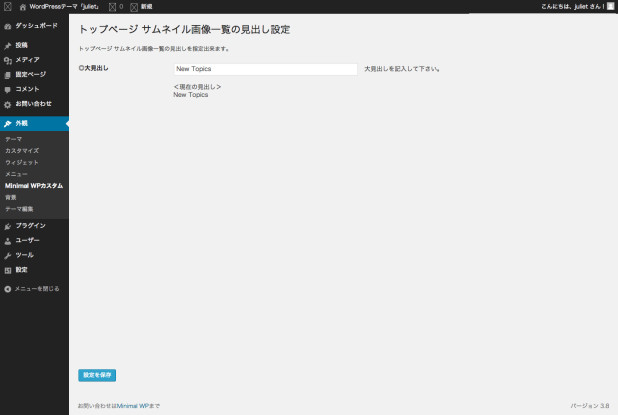
2) トップページの見出し設定
ダッシュボード > 外観 > Minimal WPカスタム
トップページのギャラリーエリアの見出し等が、個別に設定出来るテーマがあります。
管理画面から好きなテキストを入力すればOKです。
3) トップページのサムネイル画像表示方法(アイキャッチ画像の使い方)

トップページにサムネイル画像が表示されるようになっているテーマもあります。
基本的に「全記事の新着サムネイル画像(アイキャッチ画像)」が表示されます。
「アイキャッチ画像を設定」から、サムネイルで表示したい画像を選択して追加し、
通常通り記事を公開すれば自動で表示されます。
*サムネイル画像が表示できるのは投稿記事のみです。
*サムネイル画像の推奨サイズは各テーマの詳細ページをご確認ください。
参考記事:トップページのギャラリーの表示カテゴリーを変更する方法 >
参考記事:トップページのギャラリーの表示件数を変更する方法 >
参考記事:アイキャッチ画像(サムネイル画像)を自動で作成する方法(Auto Post Thumbnail)>
以上で「テーマの設定」「基本の使い方」は全て完了です。
もし不明な点がある場合は「よくある質問」も合わせてご覧ください。
ちょっとしたミスや勘違いでうまくいかない事例等の解決方法をまとめてあります。
また、STEP2とSTEP3のみ無料メールサポートも行なっています(購入後7日間)。
よくある質問を読んでも、どうしてもうまくいかない!という場合はお気軽にご質問ください。
一般的なWordPress共通の基本操作に関しては無料サポートを行ってませんので、
「WordPress公式の解説」をしっかり読むか、Google検索を活用してください!
次のSTEP4は、応用編としてプラグインを使ったカスタマイズ方法です。
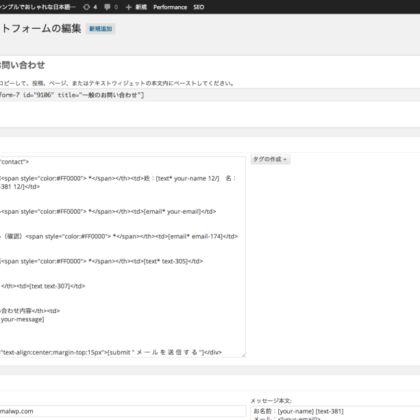
STEP4:プラグインの追加(メールフォーム・SNSボタン・ページャー等)へ >