STEP4:プラグインの追加(メールフォーム・SNSボタン等)・レスポンシブテーマを使う時のヒント
*正しい設定方法はMinimal WP公式サイトをご確認ください!
ーーーーーーーーーーーーー
不明点・使い方の詳細は各プラグイン作者のヘルプを参照してください。
ー
ここではプラグインを利用したカスタマイズ例を紹介します。
デモサイトにあるようなお問い合わせフォームを設置したり、
記事下にソーシャルボタンを設置したり、と言ったことが簡単に出来ます。
ダッシュボード>プラグイン>新規追加>検索>いますぐインストール
プラグインは上記の手順で追加出来ます。
プラグイン名で検索してインストールするだけです。
インストール出来たら「有効化」をクリックして使えるようにしておきます。
<目次>
1) お問い合わせフォームを設置する方法
2) ソーシャルボタンを設置する方法
3) サムネイル画像を自動で作成する方法
4) 単一記事ページのレイアウトを選択出来るようにする方法
1) お問い合わせフォームを設置する方法(Contact Form 7)
デモサイトでContatのページを表示すると、メールフォームが設置してあります。
これは「Contact Form 7」プラグインを利用すれば簡単に設置出来ます。
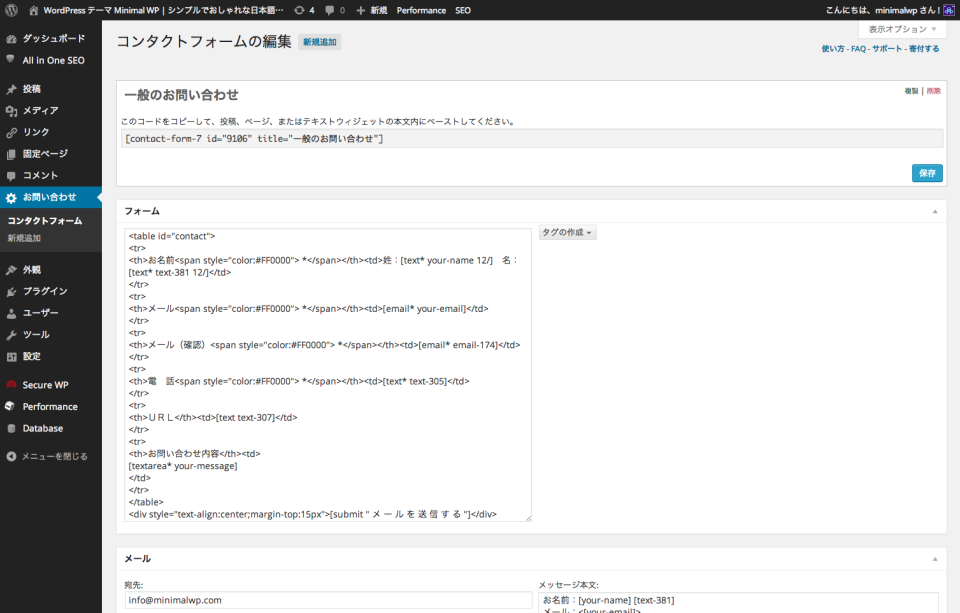
ダッシュボード>お問い合わせ>新規追加
プラグインを有効化すると設定画面が現れます。
左サイドメニューの「お問い合わせ」から「新規追加」をしてフォームを作成します。
フォームを作成したら、上に表示されているショートコード
([contact-form-7 id=”” title=”お問い合わせ”]みたいなやつ)をコピーして、
固定ページで作成したコンタクトページの本文に貼付けるだけで完成です。
*Contact Form 7は日本語ヘルプが充実しているので、参考にしてください。
2) ソーシャルボタンを設置する方法(WP Social Bookmarking Light)
ソーシャル共有ボタンは「WP Social Bookmarking Light」が便利です。
もちろん他にも色々あるのでお好きなやつを試してみてもいいと思います。
ダッシュボード>設定>WP Social Bookmarking Light
プラグインを有効化すると設定画面が現れます。
好きなソーシャルサービスを選んで追加したり順番を変えたりするだけです。
「スタイル」タブでCSSによる見た目の調整も出来るようになっています。
お好みで余白等を調整してください。
関連記事:ソーシャルブックマークボタンの下に余白が出来てしまう時の対処法(レスポンシブテーマのiframe対策)
3) サムネイル画像を自動で作成する方法(Auto Post Thumbnail)
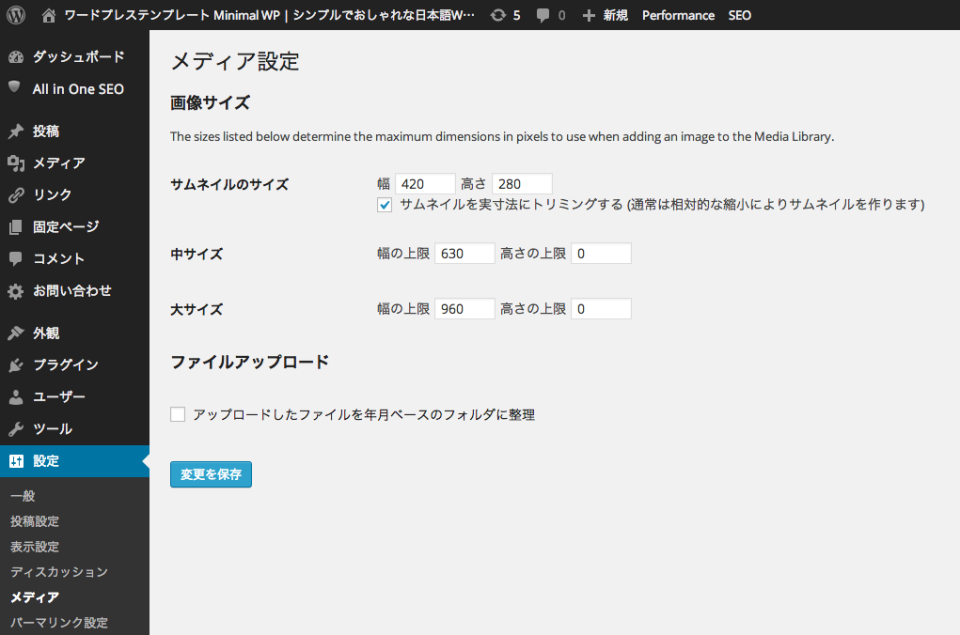
1)メディア設定(ダッシュボード>設定>メディア)で画像サイズの「サムネイルのサイズ」を各テーマの詳細ページに記載されているサムネイル推奨サイズに設定
2)「サムネイルを実寸法にトリミングする」にチェックを入れる
3)プラグイン「Auto Post Thumbnail」を有効化
これで本文内の最初の画像を使って自動でサムネイルが作成されます。
この方法の場合は、本文最初に使う画像サイズ(縦横比率)を毎回統一するのが、
レイアウトを綺麗に保つコツです。
*Minimal WPのテーマのサムネイルは3:2が基本です
また、一般的によく使われる、functions.phpにサイズを指定する方法もあります。
詳しくはWP公式ドキュメントを参照してください。
参考:投稿サムネイル – WordPress Codex 日本語版
参考:管理画面/メディア設定 – WordPress Codex 日本語版
4) 単一記事ページのレイアウトを選択出来るようにする方法(Custom Post Template)
プラグインの「Custom Post Template」を有効にすると、
シングルページでも別のレイアウトを選択できるようになります。
投稿記事画面の右カラムの「Post Template」から、
プルダウンでレイアウトを選んで投稿すればOKです。
対応しているテーマは詳細ページに、
プラグイン「Custom Post Template」を有効にすれば、
シングルページも1カラム(サイドバー無し)or 2カラム(デフォルト)が選択出来ます。
と記載されています。
対応していないテーマでも、自作したテンプレートをここから読み込ませることが出来ます。
Minimal WPのテーマは「WP Multibyte Patch」以外のプラグインは
何も入れなくても基本的には使えます。
あれこれ入れすぎると不具合の原因になるので、厳選することをお勧めします。
デモサイトでも使用しているオススメプラグイン一覧は下記をどうぞ。
その他、カスタマイズ・運営のヒント等は「よくある質問」やGoogle検索で!
各プラグイン作者・各サービスの公式ヘルプ、またはGoogleで最新情報をチェックしてください!