STEP2:テーマの基本設定(オリジナルに衣替え編)
*正しい設定方法はMinimal WP公式サイトをご確認ください!
ーーーーーーーーーーーーー
Minimal WPのテンプレートをオリジナルデザインに衣替えする方法です。
独自機能は全て「Minimal WPカスタム画面(ダッシュボード>外観>Minimal WPカスタム)」から、画像アップロード・コピペなどの簡単作業だけで設定ができます。
*逆に「Minimal WPカスタム」以外の管理画面項目は全てWordPress標準の機能です
<目次>
1) ロゴ画像の変更
2) スライドショー画像・ヘッダー画像の変更
3) メニューの設定
4) ウィジェット(トップページ・サイドバー・フッター等)のカスタマイズ
5) 背景のカスタマイズ
【備考】アップロードした画像ファイルのURLの取得方法
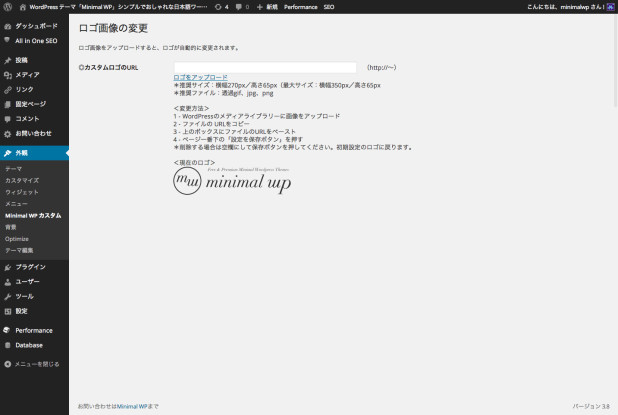
1) ロゴ画像の変更

ダッシュボード > 外観 > Minimal WPカスタム
お好きなロゴ画像をアップロードして、画像ファイルのURLを指定するだけで、
サイト上のロゴ画像をオリジナルに変更出来ます。
管理画面に記載された推奨サイズで画像を作成してからアップロードしてください。
ファイル名は必ず「半角英数」で作成しましょう!
2) スライドショー画像・ヘッダー画像の変更

ダッシュボード > 外観 > Minimal WPカスタム
テーマにスライドショーやヘッダー画像があらかじめ設置されている場合は、
お好きな画像をアップロードして、画像ファイルのURLを指定するだけで、
サイト上のスライドショー画像・ヘッダー画像をオリジナルに変更出来ます。
管理画面に記載された推奨サイズで画像を作成してからアップロードしてください。
ファイル名は必ず「半角英数」で作成しましょう!
・スライドショー画像が表示されません。「?」「×」「壊れたアイコン」になります。
・スライドショー画像が歪んだり見切れたり、変なサイズで表示されます。
・スライドショーが付いていないタイプ(ヘッダー1枚画像)のテーマにスライドショーを付けることは出来ますか?
・画像ファイルのURLが分かりません。
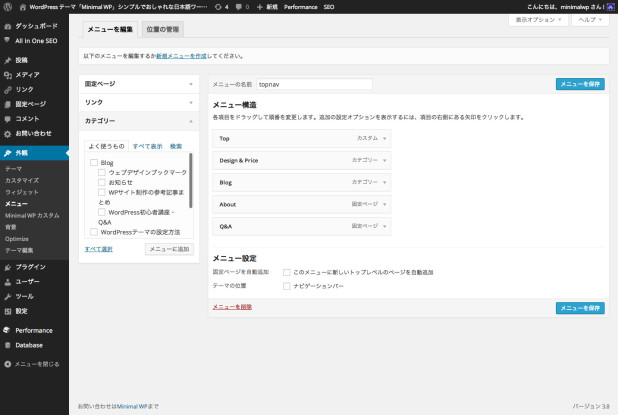
3) メニューの設定
ダッシュボード > 外観 > メニュー
1 – メニューの名前『topnav』で新規メニューを作成します。
2 – メニューに表示したい項目を左欄から選んで「メニューに追加」をクリック。
(「カテゴリー」「固定ページ」は事前に作成しておきましょう!)
3 – 右欄で並び順をドラッグ&ドロップで変更して保存します。
4) ウィジェット(トップページ・サイドバー・フッター)のカスタマイズ

ダッシュボード > 外観 > ウィジェット
トップページ・サイドバー・フッター等にウィジェットエリアがあるテーマは、
項目をドラッグ&ドロップするだけでお好きなコンテンツが簡単に追加できます。
「テキストウィジェット」はHTML/CSSも使えるので、
本格的に自由にカスタマイズも出来ます。
*テーマによって対応部分が異なりますので管理画面でご確認ください。
さらに詳しく「STEP3:トップページの作成方法・記事の投稿方法」で解説します >
5) 背景のカスタマイズ

ダッシュボード > 外観 > 背景
背景の色はカラーピッカーで選択するだけで簡単に変更出来ます。
また背景画像を配置したりパターンを配置したりも簡単に出来ます。
*テーマによって背景設定が出来ないものもあります
【備考】アップロードした画像ファイルのURLの取得方法

ダッシュボード > メディア > ライブラリ > サムネイルをクリック > 右欄「ファイルのURL」
上記の順番で進むと画像ファイルのURLが取得出来ます。
このURLをコピー&ペーストして、ロゴやスライドショーの画像を変更してください。
メディア機能はWordPress基本機能ですので(Minimal WP独自ではありません)、
詳しい解説は、WP公式ドキュメントを参照してください。
メディア – 画像や動画を投稿に追加する – WordPress Codex 日本語版 >
以上で「オリジナルに衣替え編」は完了です。











コメントを残す