STEP1:テーマの基本設定(テーマ導入・準備編)
*正しい設定方法はMinimal WP公式サイトで最新情報をご確認ください!
ーーーーーーーーーーーーーーー
STEP1は、一般的なWordPressテーマ共通の基本設定です。
テーマの導入の前に無料のWordPress本体をご自分のサーバーに正しくインストールしてください。
<目次>
1) テーマのインストール
2) プラグインの設定
3) カテゴリーの作成・投稿記事の作成
4) 固定ページの作成
【備考】メディア設定の推奨画像サイズ設定
1) テーマのインストール
ダッシュボード > 外観 > テーマ > 新規追加 > アップロード
WordPressの管理画面(ダッシュボード)にログインしたら、
テーマをZIPファイルのままアップロードして有効化します。
以上です。簡単!
<解凍してからFTPでアップロードする方法>
1 – FTPソフトを使ってWordPressをインストールしているサーバーに接続
2 – wp-content/themesディレクトリに、解凍したフォルダごとアップロード
3 – 管理画面のテーマ一覧に表示されるので、有効化
【備考】

通常、お買い上げ後にダウンロードしたままの初期状態がZIPファイルです。
もし圧縮ファイルを解凍(フォルダが開く状態に)してしまった場合は、
圧縮ソフトでZIP形式に圧縮してからアップロードしてください。
・WordPressって何ですか?サーバーは自分で用意するのですか? >
・テーマのインストールに失敗してしまいました。インストールが出来ません >
・管理画面にテーマの新規インストールボタンがありません >
【Google検索】
・wordpress インストール – Google 検索
・WordPress テーマのインストール方法 – Google検索 >
2) プラグインの設定
ダッシュボード > プラグイン > 新規追加
まずは日本語の不具合を治す「WP Multibyte Patch」だけは必ず入れましょう!
Minimal WPのテーマはそれ以外は何も入れなくてもちゃんと動きます。入れすぎ注意!
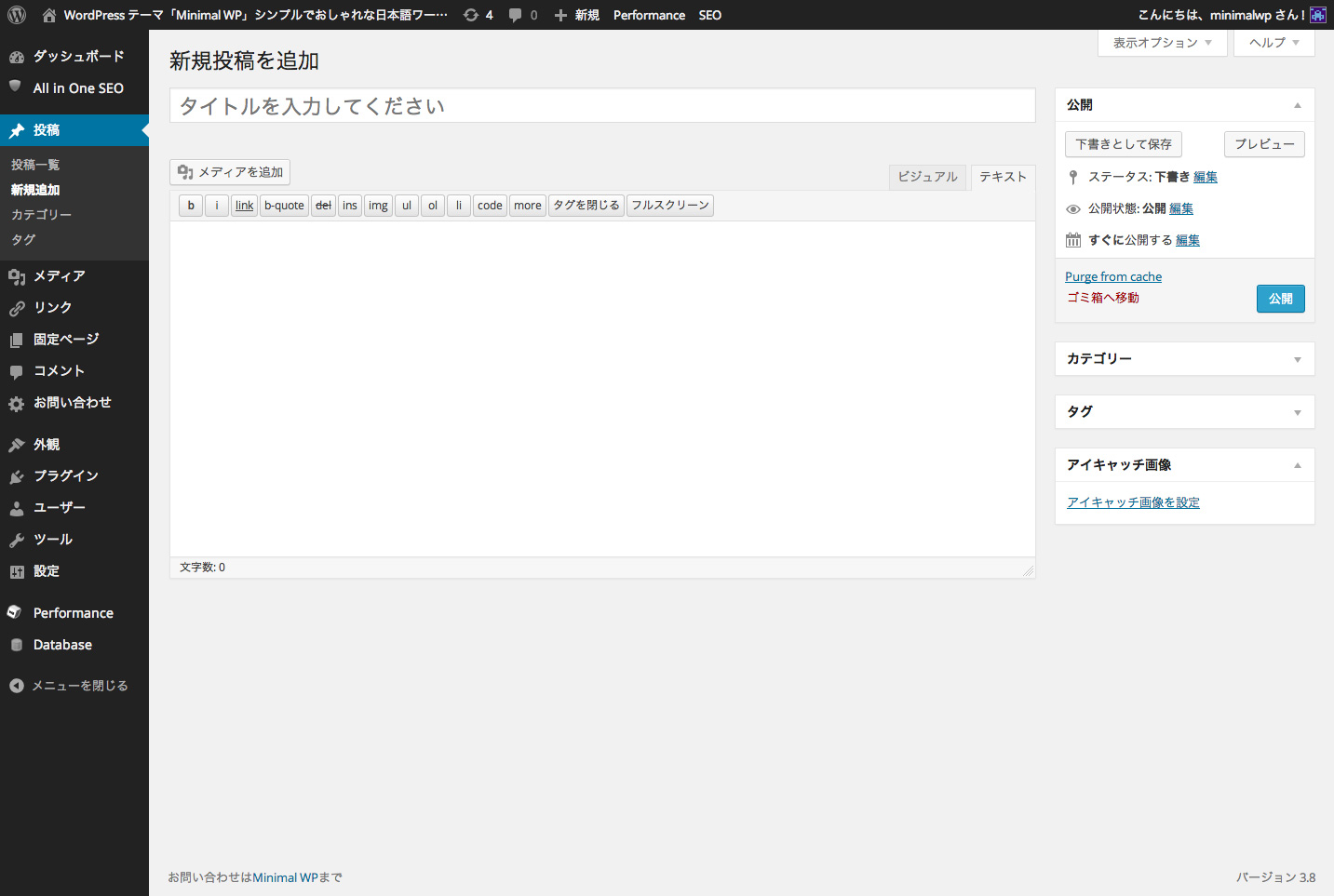
3) カテゴリーの作成・投稿記事の作成
ダッシュボード>投稿>新規追加
通常のブログ記事や画像ギャラリーなど、
随時追加していくタイプの記事は「投稿」を使います。
新規追加から記事を書いて、右欄の「カテゴリー」を追加・選択して「公開」ボタンを押します。写真を追加する場合は「メディアを追加」をクリックして画像を挿入します。
【ポイント】
新規サイトの場合は、まずは2〜3個テスト記事を公開しておきましょう。
後々の設定がやりやすくなると思います。
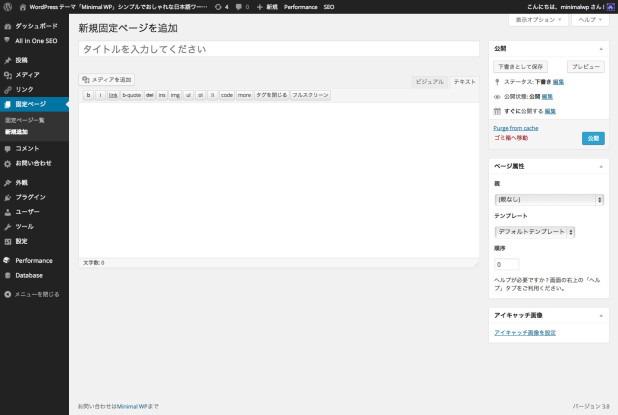
4) 固定ページの作成
ダッシュボード > 固定ページ > 新規追加
プロフィールページやお問い合わせページなど、
公開後はほとんど更新しないタイプの記事は「固定ページ」を使います。
新規追加から記事を書いて、右欄の「公開」ボタンを押して公開します。
テーマによっては固定ページは2種類のレイアウトから選べます。
投稿画面の右欄にあるページ属性の「テンプレート」プルダウンメニューから、
レイアウトテンプレートを選べます。
【備考】メディア設定の推奨画像サイズ設定

メディア設定(ダッシュボード>設定>メディア)で設定出来る画像サイズは、
各テーマの詳細ページに記載されている「表示サイズ」に合わせておくと、
運営がとてもラクになります。(もちろんこれ以外でも問題ありません)
<表示サイズ例>
・パソコン :本文 630px / サイドバー 300px(ワンカラム時: 本文 960px)
・タブレット :本文 460px / サイドバー 227px(ワンカラム時: 本文 728px)
・ミニタブレット:本文 420px
・スマートフォン:本文 300px (iPhone6: 336px)
・サムネイル推奨サイズ:横幅420px/高さ280px
テーマ詳細ページに載ってる、こんなようなやつですね。
この場合、メディア設定は以下のような感じに設定すると更新がラクに出来ます。
◎サムネイルのサイズ
幅「420」高さ「280」(サムネイルを実寸法にトリミングするにチェック)
◎中サイズ
幅の上限「630」高さの上限「0」
◎大サイズ
幅の上限「960」高さの上限「0」
さらにスマホやタブレットのRetinaディスプレイ(高解像度ディスプレイ)でボヤけないように、表示サイズの倍サイズで元画像を作成してアップロードすると綺麗に見えます(あれこれ難しいこと考えずにいつでも横幅960pxで元画像を作るとわりと幸せになれます)。参考にどうぞ。
以上で「テーマ導入・準備編」は完了です。
万が一、ここでつまずいてしまった場合は、「WordPress公式の解説」をしっかり読んで基本操作を確認してください。または『WordPress 使い方』で検索すると、ほとんどのことが解決すると思いますよ!














コメントを残す