STEP4:プラグインの追加(メールフォーム・SNSボタン等)・レスポンシブテーマを使う時のヒント
*正しい設定方法はMinimal WP公式サイトをご確認ください!
ーーーーーーーーーーーーー
不明点・使い方の詳細は各プラグイン作者のヘルプを参照してください。
ー
ここではプラグインを利用したカスタマイズ例を紹介します。
デモサイトにあるようなお問い合わせフォームを設置したり、
記事下にソーシャルボタンを設置したり、と言ったことが簡単に出来ます。
ダッシュボード>プラグイン>新規追加>検索>いますぐインストール
プラグインは上記の手順で追加出来ます。
プラグイン名で検索してインストールするだけです。
インストール出来たら「プラグインを有効化」をクリックして使えるようにしておきます。
<目次>
1) お問い合わせフォームを設置する方法
2) ソーシャルボタンを設置する方法
3) ページ送り(ページャー)を表示させる方法
4) サムネイル画像を自動で作成する方法
5) 単一記事ページのレイアウトを選択出来るようにする方法
ーー
<レスポンシブテーマを使う時のヒント>
1) YouTube・Google Mapなどの埋め込みコードをレスポンシブテーマに対応させる方法
2) Retinaディスプレイに画像を対応させる方法
3) レスポンシブテーマでTwitter埋め込みウィジェットの高さを指定する方法
4) Amazonや忍者Admaxなどのiframe広告を貼付ける時に上手に貼る方法
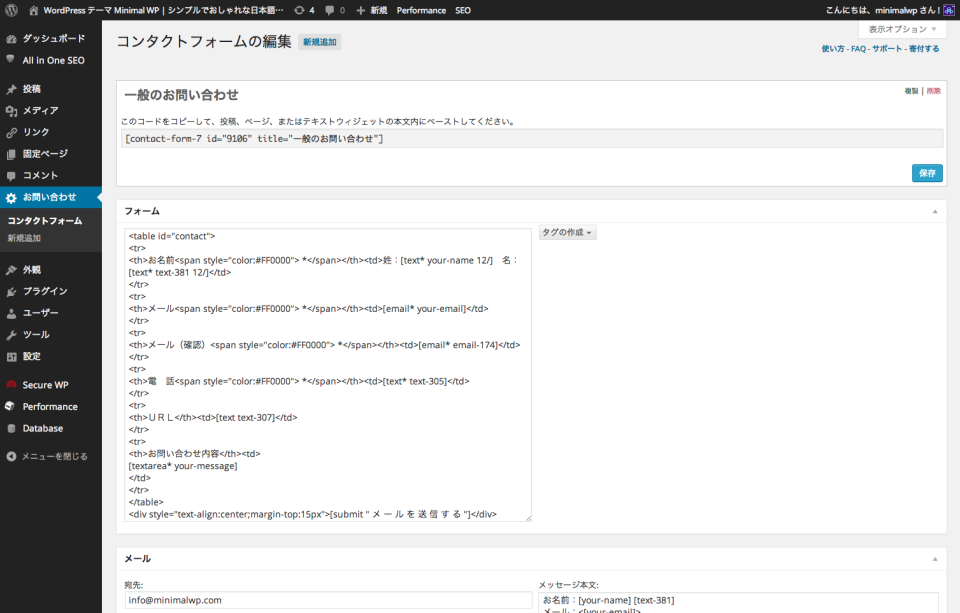
デモサイトでContatのページを表示すると、お問い合わせフォームが設置してあります。
これは「Contact Form 7」というプラグインを利用すれば簡単に設置出来ます。
ダッシュボード>お問い合わせ>新規追加
プラグインを有効化すると設定画面が現れます。
左サイドメニューの「お問い合わせ」から「新規追加」をしてフォームを作成します。
フォームを作成したら、上に表示されているショートコード
([contact-form-7 id=”” title=”お問い合わせ”]みたいなやつ)をコピーして、
固定ページで作成したコンタクトページの本文に貼付けるだけで完成です。
*Contact Form 7は日本語ヘルプが充実しているので、参考にしてください。
ソーシャル共有ボタンは「WP Social Bookmarking Light」が便利です。
もちろん他にも色々あるのでお好きなやつを試してみてもいいと思います。
ダッシュボード>設定>WP Social Bookmarking Light
プラグインを有効化すると設定画面が現れます。
好きなソーシャルサービスを選んで追加したり順番を変えたりするだけです。
「スタイル」タブでCSSによる見た目の調整も出来るようになっています。
お好みで余白等を調整してください。
関連記事:ソーシャルブックマークボタンの下に余白が出来てしまう時の対処法(レスポンシブテーマのiframe対策)
3) ページ送り(ページャー)を表示させる方法(WP-PageNavi)
ダッシュボード>設定>PageNavi
まずは有効化してテンプレートファイルの表示させたい所に表示用コードを貼付けます。
Minimal WPのテーマの多くはコードが事前に仕込んであるので、有効化するだけでOKです。
表示のデザイン等は設定画面とCSSで調整ができます。
*テーマによってはプラグイン不要で最初からページャーが付いているものもあります。
4) サムネイル画像を自動で作成する方法(Auto Post Thumbnail)
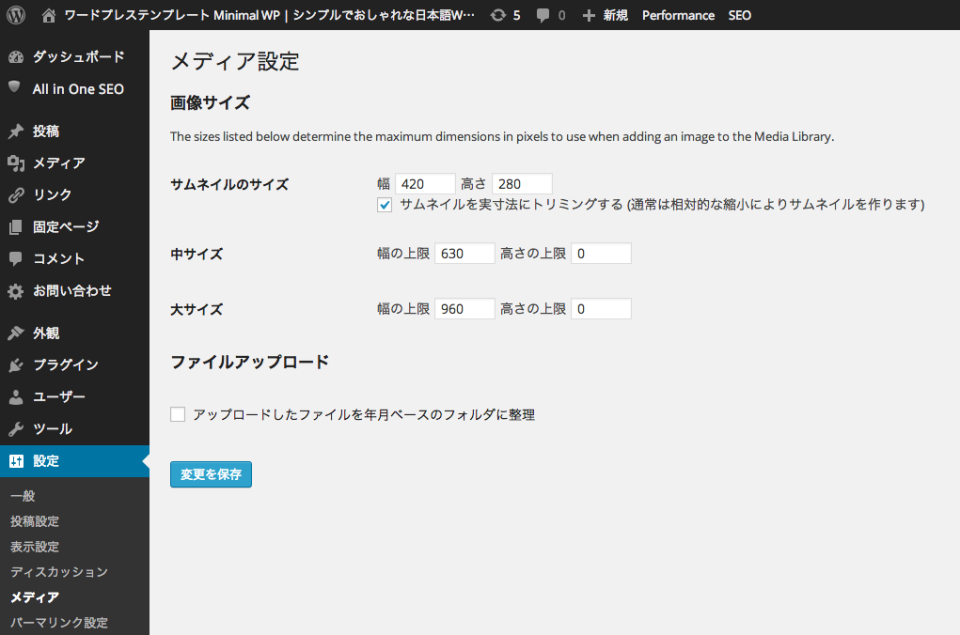
1)メディア設定(ダッシュボード>設定>メディア)で画像サイズの「サムネイルのサイズ」を
各テーマの詳細ページに記載されているサムネイル推奨サイズに設定
2)「サムネイルを実寸法にトリミングする」にチェックを入れる
3)プラグイン「Auto Post Thumbnail」を有効化
これで本文内の最初の画像を使って自動でサムネイルが作成されます。
上記の方法でやる場合は、
本文最初に使う画像サイズ(縦横比率)を毎回統一するのがレイアウトを綺麗に保つコツです。
また、一般的によく使われる、functions.phpにサイズを指定する方法もあります。
詳しくはWP公式ドキュメントを参照してください。
プラグインの「Custom Post Template」を有効にすると、
シングルページでも別のレイアウトを選択できるようになります。
投稿記事画面の右カラムの「Post Template」から、
プルダウンでレイアウトを選んで投稿すればOKです。
対応しているテーマは詳細ページに、
プラグイン「Custom Post Template」を有効にすれば、
シングルページも1カラム(サイドバー無し)or 2カラム(デフォルト)が選択出来ます。
と記載されています。
対応していないテーマでも、自作したテンプレートをここから読み込ませることが出来ます。
Minimal WPのテーマは「WP Multibyte Patch」以外のプラグインは
何も入れなくても基本的には使えます。
あれこれ入れすぎると不具合の原因になるので、厳選して追加することをお勧めします。
デモサイトで使用しているオススメプラグイン一覧は下記をどうぞ。
WordPressをさらに便利に使いこなす厳選プラグイン >

レスポンシブWebデザイン対応のテーマは、
通常のテンプレートとは違って使い方に少々コツが必要になる場合があります。
初期段階によく使うヒントを下記にまとめましたので、ぜひ運営の参考にしてください。
1) YouTubeやGoogle Mapなどの埋め込みコードをレスポンシブテーマに対応させる方法 >
2) ロゴ画像をRetinaディスプレイに対応させる方法 >
3) レスポンシブテーマでTwitter埋め込みウィジェットの高さを指定する方法 >
4) Amazonや忍者Admaxなどのiframe広告を貼付ける時に上手に貼る方法 >
その他、カスタマイズ・運営のヒント等は「よくある質問」やGoogle検索をご活用ください!
ー