STEP3:トップページの作成・ギャラリー画像の表示方法
*正しい設定方法はMinimal WP公式サイトをご確認ください!
ーーーーーーーーーーーーー
テーマの基本設定とオリジナルへの衣替えが済んだら、
ウィジェットを使ってトップページを作成したり、
トップのギャラリーエリアやギャラリーカテゴリーに画像を表示させてみましょう。
*テーマによって対応している項目が異なりますのでデモサイトを参考にどうぞ。
<目次>
1) トップページのテキストブロック(ウィジェットエリア)を表示する方法
2) トップページの新着記事を表示する方法
3) トップページの見出し設定
4) トップページのギャラリーの画像表示方法(アイキャッチ画像の使い方)
5) ギャラリーカテゴリーの画像表示方法(アイキャッチ画像の使い方)
6) タグを使う(Related Postsを表示する)
デモサイトでトップページにテキストや新着記事を表示しているテーマがありますが、
ここはウィジェットエリアですので、お好きな項目をドラッグ&ドロップで追加したり、
順番を並べ替えたりが出来ます。
ダッシュボード>外観>ウィジェット
右側に並んでいるのがウィジェットが使える場所です。
左側に並んでいる項目の中から好きな項目を追加すればOKです。
テキストウィジェットは通常のHTMLコードも記入出来ますので、
画像を表示させたり、リンクを付けたり、通常のHTMLと同様の使い方が出来ます。
トップページにあらかじめ新着記事を表示出来るようになっているテーマもあります。
ここには「お知らせ」タグを付けた投稿記事が表示されます。
スラッグもそのまま日本語で「お知らせ」でOKです。
記事投稿画面の右欄の「タグ」に”お知らせ“と入力し、
通常通り記事を公開すれば自動で表示されます。
*トップページがウィジェットエリアになっているテーマで新着記事を表示させる場合は、
「最近の投稿」ウィジェットを追加するだけでOKです。(お知らせタグは必要ありません)
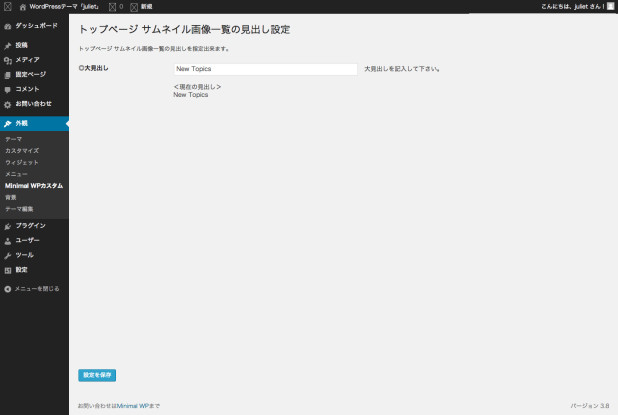
3) トップページの見出し設定
ダッシュボード > 外観 > Minimal WPカスタム
トップページのギャラリーエリアの見出し等が、個別に設定出来るテーマがあります。
管理画面から好きなテキストを入力すればOKです。
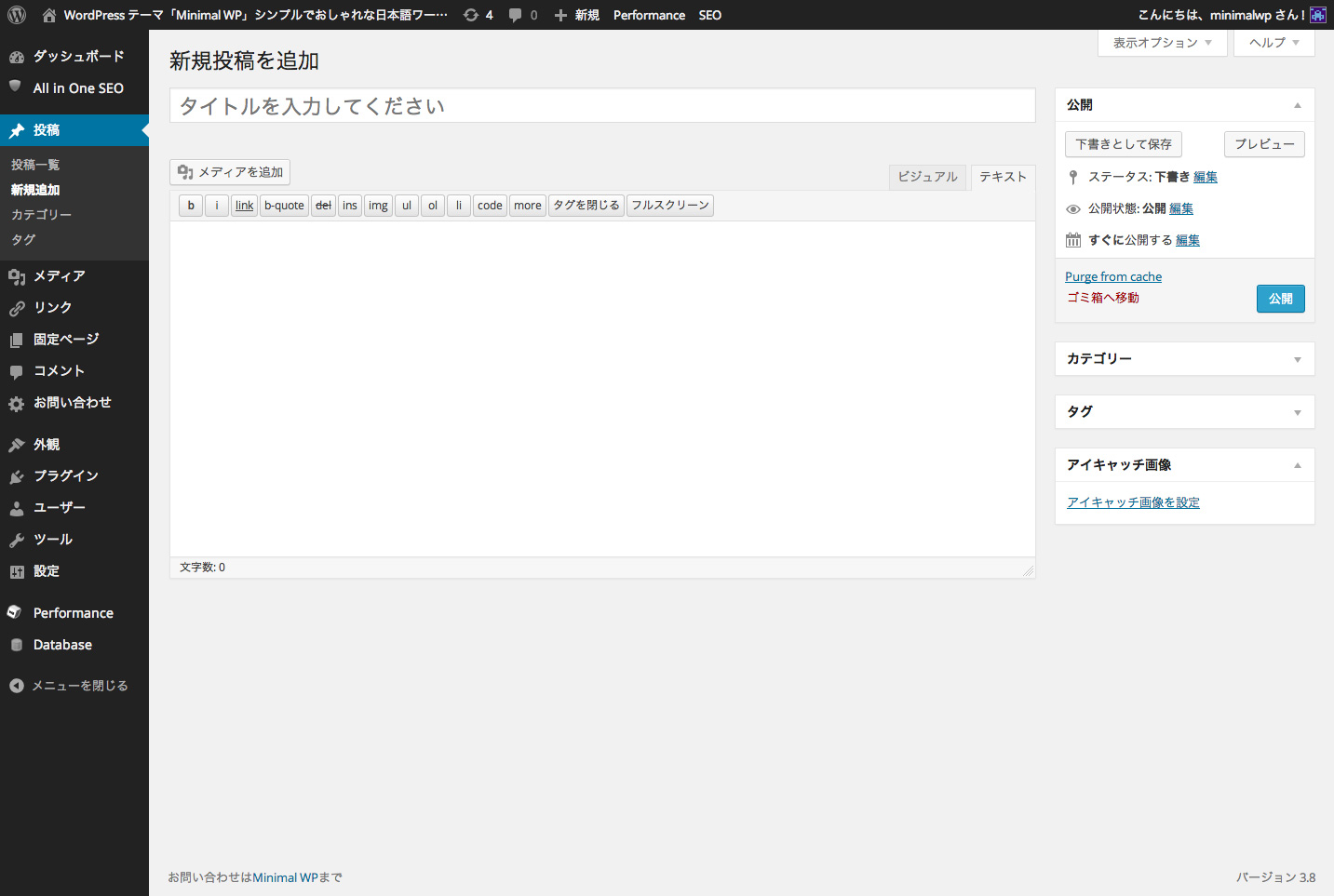
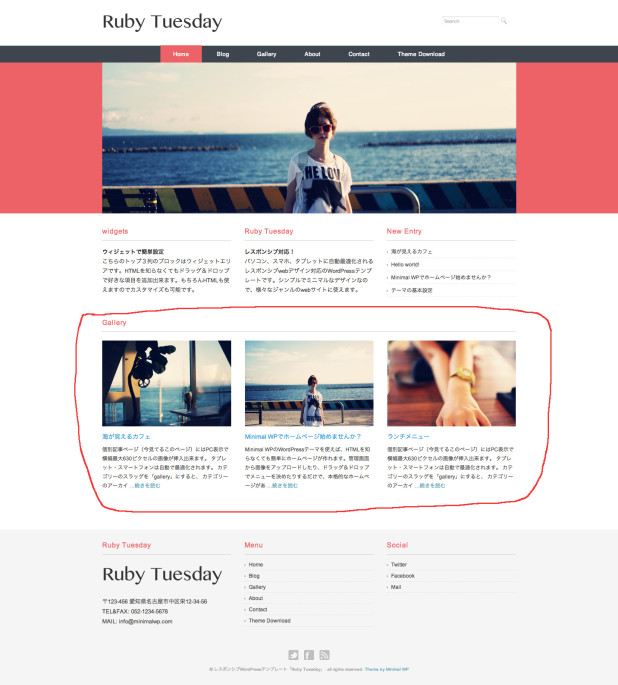
トップページにサムネイル画像ギャラリーを表示出来るようになっているテーマもあります。
ここには、「トップギャラリー」タグを付けた投稿記事のアイキャッチ画像が表示されます。
スラッグもそのまま日本語で「トップギャラリー」でOKです。
記事投稿画面の右欄の「タグ」に”トップギャラリー“と入力し、
「アイキャッチ画像を設定」から、ギャラリーに表示したい画像を選択して追加し、
通常通り記事を公開すれば自動で表示されます。
ギャラリーエリアに表示できるのは投稿のみです。固定ページは表示出来ません。
*サムネイル画像の推奨サイズは各テーマの詳細ページをご確認ください。
テーマによってはタグを付けなくても、自動で全記事の新着サムネイルが表示されるものや、
表示されるカテゴリーIDがあらかじめ決まっているテーマもあります。
例)Double Double Chocolateの場合、左列「ID=1」中央列「ID=2」右列「ID=3」
参考記事:トップページのギャラリーの表示カテゴリーを変更する方法 >
参考記事:アイキャッチ画像(サムネイル画像)を自動で作成する方法(Auto Post Thumbnail)>
Minimal WPのテーマは、カテゴリーのスラッグ名を「gallery」で作成すると、
カテゴリーページがサムネイル画像一覧表示のギャラリーレイアウトになります。(一部を除く)
投稿記事のアイキャッチ画像が、カテゴリーページに一覧で表示される仕組みです。
記事投稿画面の右欄の「アイキャッチ画像を設定」から、
ギャラリーに表示したい画像を選択して追加し、
通常通り記事を公開すれば自動で表示されます。
*サムネイル画像の推奨サイズは各テーマの詳細ページをご確認ください。
ギャラリー表示する画像の件数を変更したい場合は、
「表示設定」(ダッシュボード>設定>表示設定>1ページに表示する最大投稿数)で
好きな件数に変更可能です。
参考記事:ギャラリーレイアウトを複数使う方法 >
参考記事:アイキャッチ画像(サムネイル画像)を自動で作成する方法(Auto Post Thumbnail)>

単一記事の下に「Related Posts(関連記事)」という欄があるテーマがあります。
この欄には「同じタグ付けされた記事」が自動的に表示されます。
以上で「テーマの設定」「基本の使い方」は全て完了です。
もし不明な点がある場合は「よくある質問」をご覧ください。
ちょっとしたミスや勘違いでうまくいかない事例等の解決方法をまとめてあります。
次のSTEP4ではプラグインを使ったカスタマイズ方法や、
レスポンシブテーマを使う時のヒントがまとめてありますので、ぜひご一読ください。
STEP4:プラグインの追加(メールフォーム・SNSボタン等)・レスポンシブテーマを使う時のヒントへ >
ー
WP基本操作についてのさらに詳しい解説は「WordPress公式ドキュメント」を参照ください。