STEP2:テーマの基本設定(オリジナルに衣替え編)
*正しい設定方法はMinimal WP公式サイトをご確認ください!
ーーーーーーーーーーーーー
Minimal WPのテンプレートをオリジナルデザインに衣替えする方法です。
独自機能は全て「Minimal WPカスタム画面(ダッシュボード>外観>Minimal WPカスタム)」で
簡単に設定が出来ますので、HTMLの知識は必要ありません。
<目次>
1) ロゴ画像の変更
2) スライドショー画像の変更
3) ソーシャルアイコンの設定(Twitter・Facebook)
4) メニューの設定
5) ウィジェット(トップページ・サイドバー・フッター等)のカスタマイズ
6) 背景のカスタマイズ
7) カテゴリーページのレイアウト変更
【備考】アップロードした画像のURLの取得方法
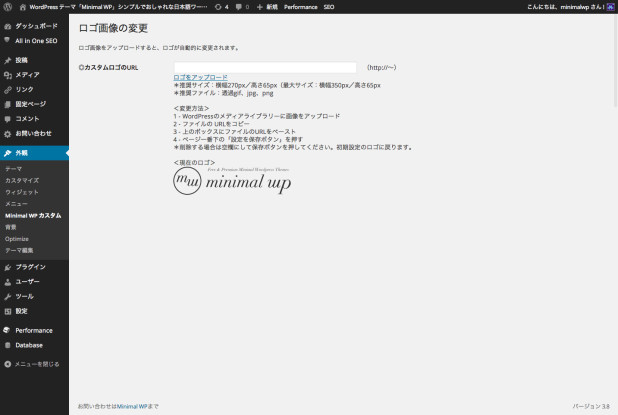
1) ロゴ画像の変更
ダッシュボード > 外観 > Minimal WPカスタム
お好きなロゴ画像をアップロードして、画像ファイルのURLを指定するだけで、
サイト上のロゴ画像をオリジナルに変更出来ます。
推奨画像サイズ・推奨画像ファイルは管理画面でご確認ください。
ファイル名は必ず「半角英数」で作成しましょう!
関連記事:ロゴ画像をRetinaディスプレイに対応させる方法 >
2) スライドショー画像の変更
ダッシュボード > 外観 > Minimal WPカスタム
お好きな画像をアップロードして、画像ファイルのURLを指定するだけで、
サイト上のスライドショー画像をオリジナルに変更出来ます。
推奨画像サイズ・推奨画像ファイルは管理画面でご確認ください。
ファイル名は必ず「半角英数」で作成しましょう!
*テーマによってスライドショーが無いものもあります
3) ソーシャルアイコンの設定(Twitter・Facebook)
ダッシュボード > 外観 > Minimal WPカスタム
Twitter、Facebookのアカウントを入力すると、
ソーシャルアイコンに自動的にリンクが挿入されます。
*テーマによってソーシャルアイコンが無いものもあります
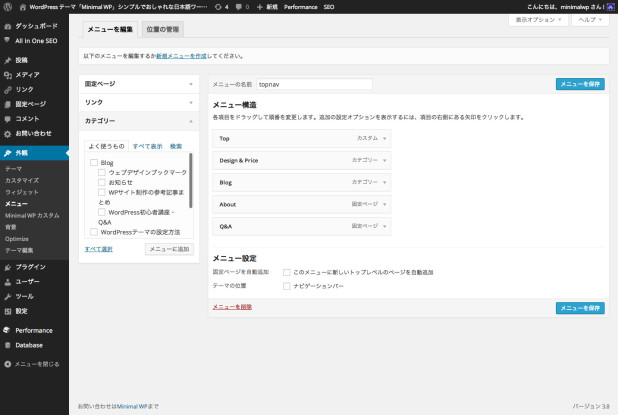
4) メニューの設定
ダッシュボード > 外観 > メニュー
1 – メニューの名前『topnav』で新規メニューを作成します。
2 – メニューに表示したい項目を左欄から選んで「メニューに追加」ボタンを押します。
(メニューに載せたい「カテゴリー」「固定ページ」は事前に作成しておきましょう!)
3 – 右欄で並び順をドラッグ&ドロップで変更して保存します。
*Minimal WPのテーマは「topnav」という名前で作成したメニューがサイトに表示されます。
*テーマ「Song for Heaven」「Song for Heaven 2」「Pechika」は、
メニュー名『socialnav』でフッターにもサブリンクが表示出来ます。
5) ウィジェット(トップページ・サイドバー・フッター)のカスタマイズ
ダッシュボード > 外観 > ウィジェット
トップページ・サイドバー・フッター等にウィジェットエリアがあるテーマは、
項目をドラッグ&ドロップするだけでお好きなコンテンツが簡単に追加できます。
「テキストウィジェット」はhtml/cssも使えます。
*テーマによって対応部分が異なりますので、ウィジェット管理画面でご確認ください。
さらに詳しく「STEP3:トップページの作成方法・記事の投稿方法」で解説します >
6) 背景のカスタマイズ
ダッシュボード > 外観 > 背景
背景の色はカラーピッカーで選択するだけで簡単に変更出来ます。
また背景画像を配置したりパターンを配置したりも簡単に出来ます。
*テーマによって背景設定が出来ないものもあります
7) カテゴリーページのレイアウト変更
ダッシュボード > 投稿 > カテゴリー
Minimal WPのテーマは、『カテゴリーのスラッグ名』によって、
カテゴリーページのレイアウトデザインが変わります。
スラッグとは?
「カテゴリー」または「タグ」を作成する時に、自分で決めるURLになる部分です。
例)//minimalwp.com/category/xxxxx/(xxxxxがスラッグで自分で決められます)
カテゴリーページのレイアウトが変更できるスラッグ名2種
・スラッグ「gallery」 ⇒ サムネイル画像一覧ギャラリー
・スラッグ「blog」 ⇒ 縦並びの一般的なブログ表示
*その他のスラッグは通常のカテゴリーページのレイアウトとなります。
*全てのカテゴリーが自動的にギャラリーレイアウトになるテーマもあります。
*テーマによって多少異なりますので、デモサイトを参考にお試しください。
【備考】アップロードした画像のURLの取得方法
ダッシュボード > メディア > ライブラリ > サムネイルをクリック > 右欄「ファイルのURL」
上記の順番で進むとファイルのURLが取得出来ます。
このURLをコピー&ペーストして、ロゴやスライドショーの画像を変更してください。
メディア機能はWordPressの基本機能ですので、詳しい解説はWP公式ドキュメントを参照してください。
以上で「オリジナルに衣替え編」は完了です。



















コメントを残す