STEP3:トップページの作成・新着サムネイルの表示方法
*正しい設定方法はMinimal WP公式サイトをご確認ください!
ーーーーーーーーーーーーー
STEP3は、トップページの作成方法です。
WordPress標準機能のウィジェットを使ってトップページに項目を追加したり、
トップの新着記事一覧に記事のサムネイル画像を表示させてみましょう。
◎ダッシュボード>設定>表示設定>フロントページの表示
上記の設定を『最新の投稿』にしてください。
<目次>
- トップページのテキストブロック(ウィジェットエリア)を表示する方法
- トップページの新着サムネイル画像一覧の表示方法(アイキャッチ画像の使い方)
1) トップページのテキストブロック(ウィジェットエリア)を表示する方法
トップページにテキストやカテゴリー等、好きな項目を表示できるテーマがあります。
これはWordPress標準機能のウィジェットを使うことで、
お好きな項目をドラッグ&ドロップだけで簡単に追加できます。

ダッシュボード>外観>ウィジェット
右側に並んでいる枠が、ウィジェットが表示されるサイト上の場所です。
左側に並んでいる項目の中から好きな項目をドラッグして追加すればOKです。
*テーマによってウィジェット対応している場所が異なります
「テキストウィジェット」や「カスタムHTMLウィジェット」は、
通常のHTML/CSSコードなども使えますので、
画像を表示させたり、リンクを貼ったり、太字にしたり、ブログパーツを貼ったり、
通常のHTML/CSSと同様の使い方が出来ます(基礎知識は必要です)。
*各ウィジェットはWordPress公式の標準機能です。使い方は以下のリンクをどうぞ。
・WordPress ウィジェット – WordPress Codex 日本語版 >
・WordPress ウィジェット 使い方 – Google 検索 >
・よくある質問「ウィジェット関連」 >
・トップページが正しく表示されません。デモサイトと全然違うページが表示されます >
2) トップページの新着サムネイル画像一覧の表示方法(アイキャッチ画像の使い方)

トップページにサムネイル画像が一覧で表示されるようになっているテーマは、
全投稿記事の新着サムネイル画像(アイキャッチ画像)が、
更新順に自動で表示されます。
サムネイル画像をクリックすると、各投稿記事へリンクされます。
*サムネイル一覧に、固定ページは含まれません。

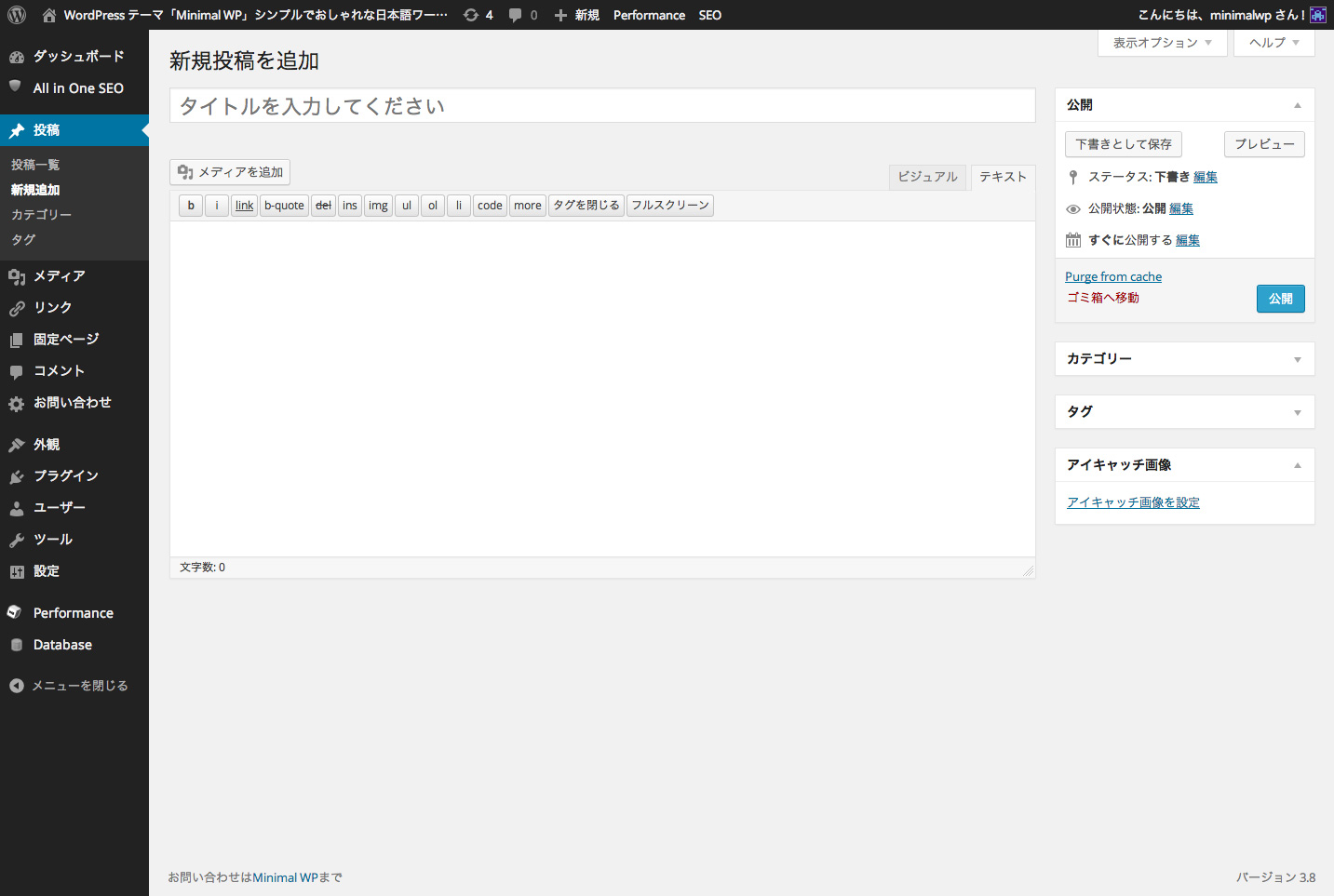
「アイキャッチ画像を設定」から、サムネイルで表示したい画像を選択して追加し、
通常通り記事を公開すれば自動で表示されます。
*サムネイル画像の推奨サイズは各テーマの詳細ページ内「テーマの使い方・表示サイズなど」をご確認ください。
また、トップページのギャラリー画像・新着記事一覧の表示件数は、
ワードプレス本体の「表示設定」と連動しています。
管理画面の以下の設定を、お好きな件数にすればOKです。
◎ダッシュボード>設定>表示設定>1ページに表示する最大投稿数
*テーマ「Juliet」の場合のみこちらの方法をお試し下さい⇒WordPressのトップページの新着一覧の表示件数を変更する方法
以上で「テーマの設定」「基本の使い方」は全て完了です。
もし不明な点がある場合は「よくある質問」も合わせてご覧ください。
ちょっとしたミスや勘違いでうまくいかない事例等の解決方法をまとめてあります。
STEP2とSTEP3のみ無料メールサポートも行なっています(購入後30日間)。
よくある質問を読んでもうまくいかない!という場合はお気軽にご質問ください。
WordPress標準機能の操作方法に関しては無料サポートを行ってませんので、
「WordPress公式の解説」をしっかり読むか、Google検索を活用してください!
次のSTEP4では応用編としてプラグインを使ったカスタマイズ方法を紹介します。
STEP4:プラグインを追加してカスタマイズへ >