STEP2:テーマの基本設定(オリジナルに衣替え編)
*正しい設定方法はMinimal WP公式サイトをご確認ください!
ーーーーーーーーーーーーー
STEP2は、デモ用のサンプルデザインからオリジナルに衣替えする方法です。
◎ダッシュボード>外観>Minimal WPカスタム
Minimal WPの独自機能は全て「Minimal WPカスタム」画面で設定します。
操作方法は、画像アップロード・コピペ・テキスト入力の簡単作業だけです。
その他の複雑な設定項目はありません。
*逆に「Minimal WPカスタム」以外の管理画面項目は全てWordPress標準機能です
<目次>
- ロゴ画像の変更(必須)
- スライドショー画像・イメージヘッダー画像の変更(必須)
- メニューの設定(必須)
- トップページの見出し設定(必須)
- 背景のカスタマイズ(任意)
- ウィジェットの追加(任意)
- 【備考】アップロードした画像ファイルのURLの取得方法
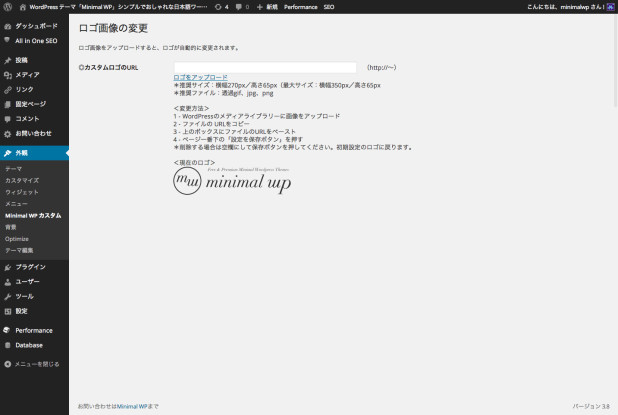
1) ロゴ画像の変更(必須)

ダッシュボード > 外観 > Minimal WPカスタム
お好きなロゴ画像を作成&アップロードして、画像ファイルのURLを指定します。
これでサイト上のロゴ画像をオリジナルに変更できます。
管理画面に推奨サイズが記載されている場合は、
まずはそのサイズで画像を作成してからアップロードしてください。
ファイル名は必ず「半角英数」で作成しましょう!
2) スライドショー画像・イメージヘッダー画像の変更(必須)
*テーマによって機能の有無が異なりますので、デモサイトを参照してください

ダッシュボード > 外観 > Minimal WPカスタム
トップページに「スライドショー」または「イメージヘッダー(1枚画像)」が付いている場合は、
お好きな画像を作成&アップロードして、画像ファイルのURLを指定します。
これでサイトのトップページにオリジナル画像が表示されます。
*スライドショー機能、イメージヘッダー機能の設定項目は「画像の指定」のみです。
エフェクトやリンクなどの設定はありません。デモサイトと全く同じ動作になります。
管理画面に推奨サイズが記載されている場合は、
まずはそのサイズで画像を作成してからアップロードしてください。
ファイル名は必ず「半角英数」で作成しましょう!
・スライドショー画像が表示されません。「?」「×」など壊れたアイコンになります。
・スライドショー画像が歪んだり見切れたり、変なサイズで表示されます。
・スライドショーが付いていないテーマor1枚固定画像ヘッダーのテーマに、スライドショーを付けることはできますか?
・画像ファイルのURLが分かりません。
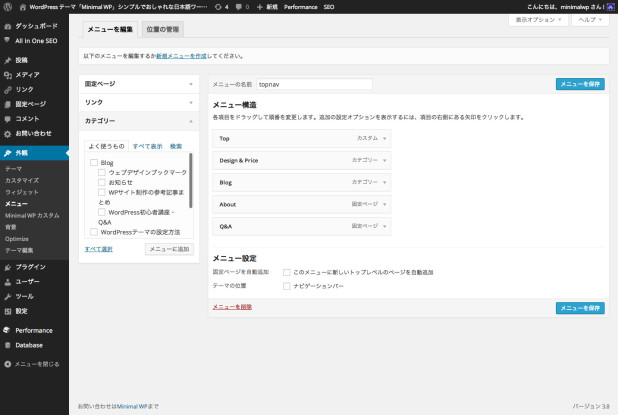
3) メニューの設定(必須)
ダッシュボード > 外観 > メニュー
- メニューの名前を『topnav』で新規メニューを作成します。
- メニューに表示したい項目を左欄から選んで「メニューに追加」します。
(「カテゴリー」「固定ページ」は事前に作成しておきましょう!) - 右欄で並び順をドラッグ&ドロップで変更して保存します。
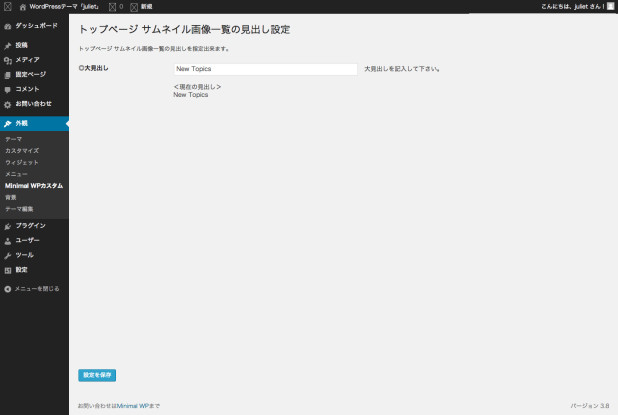
4) トップページの見出し設定(必須)

ダッシュボード > 外観 > Minimal WPカスタム
トップページの新着記事サムネイル画像一覧の見出しが設定できるテーマがあります。
管理画面からお好きなテキストを入力するだけでOKです。
5) 背景のカスタマイズ(任意)

ダッシュボード > 外観 > 背景
背景の色はカラーピッカーで選択するだけで簡単に変更できます。
また背景画像を配置したりパターンを配置したりも簡単にできます。
背景の変更は見た目の印象が大幅に変って、
やりすぎるとダサくなってしまうので注意が必要です!
6) ウィジェットの追加(任意)

ダッシュボード > 外観 > ウィジェット
トップページ・サイドバー・フッター・記事ページなどで、
WordPress標準機能の「ウィジェット」が使えます。
*テーマによってウィジェット対応している場所が異なります
あらかじめ用意されているウィジェット項目をドラッグ&ドロップするだけで、
簡単にコンテンツ・機能の追加ができます。
「テキスト」や「カスタムHTML」ウィジェットはHTML/CSSも使えます。
さらに詳しく「STEP3:トップページの作成方法」で解説します >
【備考】アップロードした画像ファイルのURLの取得方法

ダッシュボード > メディア > ライブラリ > サムネイルをクリック > 右欄「ファイルのURL」
上記の順番で進むと画像ファイルのURLが取得出来ます。
このURLをコピー&ペーストして、ロゴやスライドショーの画像を変更してください。
メディア機能自体はWordPressの標準機能ですので、
詳しい使い方や解説は、WP公式ドキュメントを参照してください。
メディア – 画像や動画を投稿に追加する – WordPress Codex 日本語版 >
以上で「オリジナルに衣替え編」は完了です。













コメントを残す